はてなブログのタイトルにWeb Fontを使う
Googleの提供するWeb Font集Google Web Fontsを利用してはてなブログの
タイトルフォントを変えてみます。
※ Google Web Fontsのフォントは日本語に対応していないものと思います。
ですのでタイトルが英数字のみから構成される場合を想定します。
Google Web Fontsの利用
Google Web Fontsの利用は簡単です。フォントの見本が一覧表示されるので、
気に入るフォントを探してください。
良いと思ったフォントが見つかったら "Quick-use" をクリックしてください。
利用手順が示されたページに移ります。
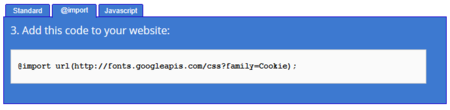
そのページにはWeb Font利用ページに埋め込むべき書式を用意してくれています。
これをコピペすればよいわけです。
今回はCSSに埋め込むので、@importタブ記載の書式を利用します。

はてなブログの設定
はてなブログでは管理画面を開き、左ペイン・ダッシュボードのデザインを
クリックします。

デザイン設定画面では左ペインに "デザインテーマ" "カスタマイズ" のタブが表示
されると思います。
カスタマイズタブを選び、一番下までスクロールするとデザインCSSの欄が現れます。

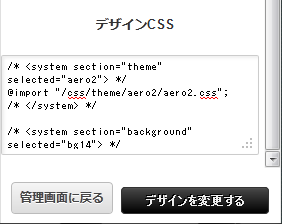
デザインCSSのフィールドをクリックするとCSSのエディタが展開されます。

このエディタを利用してCSSを編集し、Google Web FontsのCSS設定をするわけです。
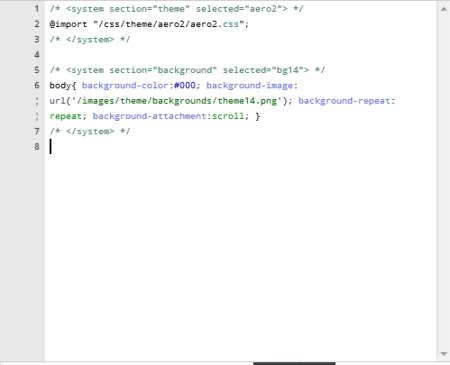
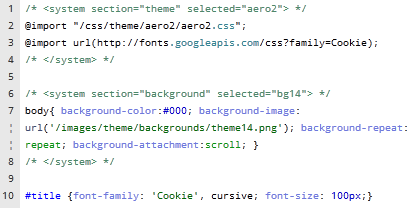
今回は以下のように編集しました。

3行目がGoogle Web FontsでコピーしたWeb Fontのimport文になります。
10行目でブログタイトルをWeb Fontのフォントファミリーに指定しています。
編集が済んだら「デザインを変更する」ボタンをクリックして変更を終了します。